Logo CSS Animation
- Hali: Closed
- Zawadi: $250
- Wasilisho Zilizopokelewa: 6
- Mshindi: falls2lawrence
Maelezo ya Shindano
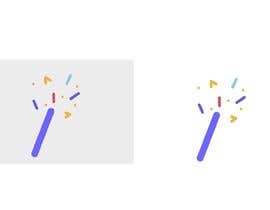
With our product logo create the following animation:
1. (Neutral) Logo starts in it's mono color
2. (Start) By clicking the logo the following steps occur:
3. The sides of the logo (not the center line) drop to the side while fading out
4. Meanwhile, the remaining line turns blue
5. The line jiggles slightly like a magic wand
6. Sparks fly out of the want (make is as magical as possible) in the shape of /, < and > logo pieces in various logo colors
7. Corresponding logo peices, one sparks, fall back into the logo while the other pieces fall off the bottom of the page
8. The logo returns to it's original state, but in it's full color
9. The logo fades back to step #1 above.
Already started here. Feel free to use this code or replace https://github.com/storyscript/studio/pull/398
This job must be done via animated CSS or SVG (not a gif).
Thank you!
Ujuzi unaopendekezwa
Maoni ya Muajiri
“Nice job taking the idea to the next level +1”
![]() steve684, United States.
steve684, United States.
Wasilisho kuu kwenye hili shindano
-
falls2lawrence United States
-
AndrewFartushok Ukraine
-
AndrewFartushok Ukraine
-
VojtechLousa Czech Republic
-
svgdesiner Bangladesh
Bodi ya Ufafanuzi ya Umma
Jinsi ya kuanza kwa kutumia mashindano
-

Chapisha Shindano Lako Haraka na rahisi
-

Pokea Wasilisho Nyingi Kutoka kote ulimwenguni
-

Tuza wasilisho bora zaidi Pakua faili - Rahisi!