Fancy/Flashy Responsive Custom Bootstrap 4.0 CSS video player
- Hali: Closed
- Zawadi: $150
- Wasilisho Zilizopokelewa: 23
- Mshindi: wwwhyper152
Maelezo ya Shindano
1. This requires more CSS creativity than programming skill with JavaScript. JavaScript may be necessary to achieve certain affects, but the majority of the skill should be in design of the player itself . I am looking for the best looking, most usable player. There are many ways to approach this design.
2. The design must be fully responsive from large Desktops to the smallest mobile device. Bootstrap 4 is supplied for this reason. The player must size nicely for each and every device type.
3. A zip file will be supplied with the CSS and JavaScript reference files, you MUST not alter or change these references
4. The player should appear at the very top of "col-md-9" (the bootstrap column) section supplied in .html file
5. The player should similar to those you would see on a video site like YouTube or Vimeo.
6. There are 6 required buttons
a. Play
b. Pause
c. Replay (only shows at end of video)
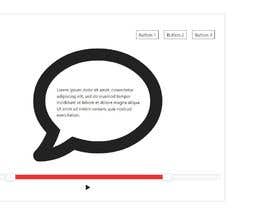
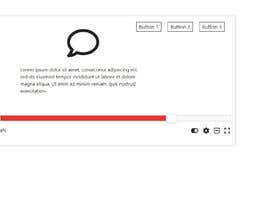
d. 3 other buttons - For these Icons, use any icon symbol you want but they must same size as the play, pause and replay buttons. These Icons MUST have text labeling their names, use "button1"" "button2" "button3".
7. The play or pause button must be hidden if the other is visible (i.e., when in play mode the pause button should be visible)
8. The background of the player should be WHITE
9. the replay button only appears when the video is completed
10. the 3 "other buttons" (NOT the play, pause and replay buttons) must always be visible. The placement of these buttons is up to you, it can be within the player or outside of it. However, usability and appearance are important in deciding where they must be placed.
11. centered vertically and horizontally within the player should be a speech bubble as seen here, except it should NOT be an image but CSS. It should change size in responsive mode to match the size of the player.
12. The text should say "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation". Here is a sample of what the speech bubble looks like https://www.nicepng.com/maxp/u2w7i1a9r5q8t4q8/
13. NOuiSlider is the JavaScript component used for the progress meter for the component (references also supplied in zip file) , you may alter the appearance as you will. In desktop mode (responsive), the handle should be able to be manipulated by mouse, in (responsive) mobile mode the handle should be able to be dragged by finger. NOuiSlider supplies the functionality for that. The handle should be sufficiently large enough to easily be moved anywhere within the player with precision.
14. When you move the handle of the slider to the very end of the video the “Replay” Icon should appear.
Ujuzi unaopendekezwa
Wasilisho kuu kwenye hili shindano
-
wwwhyper152 Bangladesh
-
azharart95 Pakistan
-
mohamed4osama Egypt
-
harpalsinh88 India
-
harpalsinh88 India
-
harpalsinh88 India
-
harpalsinh88 India
-
Jeilem Venezuela
-
Jeilem Venezuela
-
harpalsinh88 India
-
DNimesh99 Sri Lanka
-
wwwhyper152 Bangladesh
-
wedecoder Benin
-
wwwhyper152 Bangladesh
-
wedecoder Benin
-
shahirwebo India
Bodi ya Ufafanuzi ya Umma
Jinsi ya kuanza kwa kutumia mashindano
-

Chapisha Shindano Lako Haraka na rahisi
-

Pokea Wasilisho Nyingi Kutoka kote ulimwenguni
-

Tuza wasilisho bora zaidi Pakua faili - Rahisi!